 |
|
 |
 샘플 스킨을 내려 받습니다. 샘플 스킨을 내려 받습니다. |
1. 아래의 샘플 스킨을 내려 받습니다.
wBoldPink.exe
2. 다운 받은 디렉터리 이름은 "wBoldPink"입니다.
3. 디렉터리 이름을 고객님께서 원하시는 이름으로 변경합니다. 디렉터리 안에 있는 파일중 config.skin을 열어서 환경정보 소스를 수정합니다. 여기에 있는 정보는 폰트 크기, 스킨 이름, 색깔, 스킨제작자, 날짜등으로 사용자가 만든 이름으로 고치시면 됩니다.
4. 변경한 폴더를 열어 원하는 이미지를 변경합니다. 이미지 변경 밥법은 아래 설명에서 볼 수 있습니다.
5. 아래의 그림은 기본적으로 제공되는 스킨입니다. 이미지를 변경하되, 이미지 이름은 변경하시면 안됩니다.
6. 전체 변경을 마치시면, 고객님의 계정에 FTP 접속을 하신 뒤, 변경하신 폴더 전체를 /asapro/skin/board/ 폴더에 올립니다.
7. 관리자 모드에 접속을 하시면, 새로 만든 스킨이 제일 위쪽에 올라옵니다. 새로 만들어진 스킨을 선택하시고 저장하시면, 그 스킨이 적용이 되고 사용하실 수 있습니다.
|
 |
 |
 |
 내려 받은 스킨 이미지를 원하는 이미지로 변경합니다. 내려 받은 스킨 이미지를 원하는 이미지로 변경합니다. |
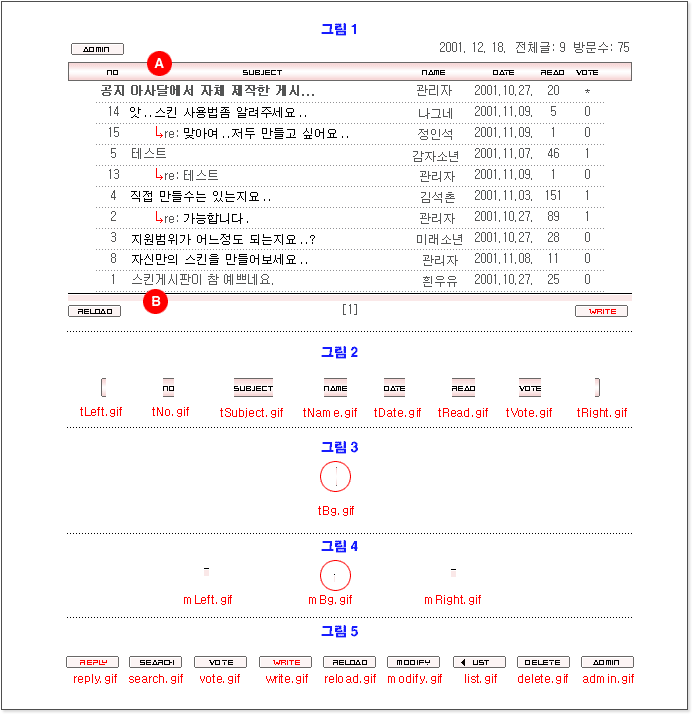
[그림1]은 원본 스킨 그림입니다.
[그림 2]부분은 [그림1]의 "A" 부분의 메뉴바 부분입니다. 총 8개로 나누어 주시면 됩니다.
총 8개의 td 가 존재하며, 각 td 에는 메뉴바 전체를 채워 줄 이미지 tBg.gif를 넣어 두어 바 전체를 나타낼 수 있습니다.
즉, [그림 2]의 8개 이미지와 [그림 3]의 1개 이미지를 만드시면 상단의 바 부분이 완성 됩니다.
[그림 4]부분은 그림1의 "B"부분의 메뉴의 하단 바 부분입니다.
아래부분에 있는 하단바는 3개의 td 로 나뉘어져 있습니다. 즉, mLeft.gif, mBg.gif, mRight.gif 세 개의 이미지를 만드시면 하단 바 부분이 완성됩니다.
|
 |
 각각의 아이콘은 사용자가 편하게 만들면 됩니다. 각각의 아이콘은 사용자가 편하게 만들면 됩니다. |
[그림 5]의 각각의 아이콘은 사용자가 임의로 만들어 올리시면 됩니다. 각 이미지에는 width값과 height값은 정해 두지 않았으므로 크기는 고객님께서 원하시는 크기로 만드셔도 됩니다.
[그림 5]에서 처럼 아이콘을 만드시면 전체 아이콘이 전부 만들어 집니다.
|
 |
 |
 |
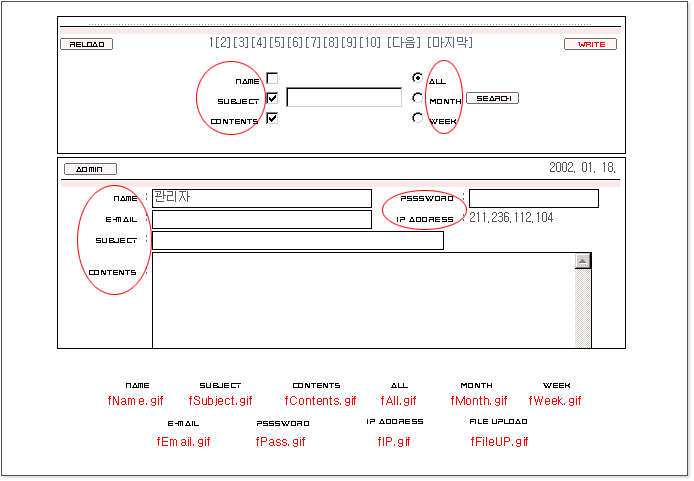
 위 그림의 이미지를 변경합니다. 위 그림의 이미지를 변경합니다. |
위 그림의 이름, 제목, 내용, 전체글, 한달, 일주일, 비밀번호, IP, 내용, 파일업로드의 이미지를 자신의 홈페이지에 맞게 변경합니다.
|
|
|
 |

