 |
 |
HOME > 호스팅 > 아사프로2.0 > 만들기 > 스킨만들기 > 관리자로그인스킨 |
|
|
|
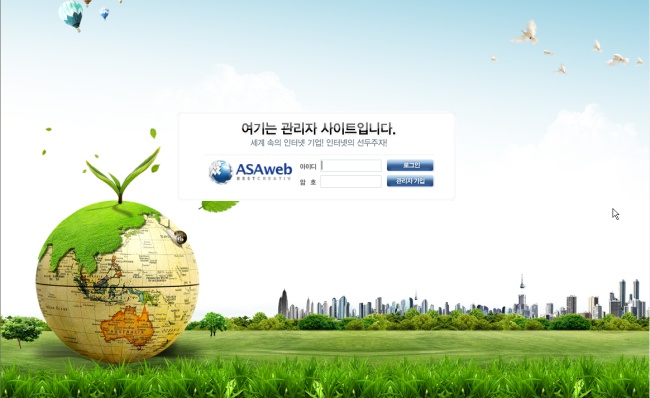
관리자 페이지로 로그인하기 위해서는 사용자가 관리자인지 아닌지를 확인하는 절차를 거치게 됩니다.
관리자 로그인 페이지를 사용자가 직접 스킨을 만들어 등록할 수 있는 기능을 제공합니다. |
| 1. 디자인하기 |
| 새로운 스킨을 제작하기 위해 샘플 파일을 다운로드 받습니다. |
| 다운로드 받은 파일을 원하는 디자인으로 수정합니다. |
| 스킨 샘플은 스킨이미지목록페이지에서 다운로드 받을 수 있습니다. |
| 2. 코딩하기 |
 |
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<link rel="stylesheet" href="http://asadal.com/link.css">
<script language="javascript" src="/~AsaProgram/library/js/common.js"></script>
<script language="javascript">
function preCheck_asm()
{
if (userID_asm() && userPW_asm()) {
document.form_asm.action = "<?=$INDEX_LOGIN_PATH?>?action=asmUserLogIn&bn=<?= $bn_name ?>";
document.form_asm.method = "post";
return true;
}
return false;
}
function userID_asm()
{
var str = document.form_asm.userID.value;
if (str.length <= 0) {
window.alert("아이디를 적어주세요.");
document.form_asm.userID.focus();
return false;
}
return true;
}
function userPW_asm()
{
var str = document.form_asm.userPW.value;
if (str.length <= 0) {
window.alert("암호를 적어주세요.");
document.form_asm.userPW.focus();
return false;
}
return true;
}
</script>
<style>
body {
background:url("<?=$AWI_IMG_PATH?>/hLoginSkin1/image/05-01.jpg") no-repeat fixed center bottom;
border:0px;
}
img {
border:0px;
}
#login-bg {
width:653px;
height:218px;
background:url('<?=$AWI_IMG_PATH?>/hLoginSkin1/image/box.png') no-repeat;
margin:303px auto 0 auto;
padding-top:40px;
}
#login-bg p .inp {
width:105px;
height:18px;
font-size:9pt;
border:1px solid #60adbc;
color:#454545;
}
#login-bg p.id-pass input,img {
vertical-align:middle;
}
#login-bg p.loginbar {
width:325px;
margin-left:285px;
text-align:center;
}
#login-bg p.id-pass span.logo {
display:inline-block;
width:250px;
text-align:center;
}
#login-bg p.id-pass span.login-ip {
margin-left:42px;
}
</style>
</head>
<body topmargin="0" leftmargin="0" marginheight="0" marginwidth="0" onLoad="document.form_asm.userID.focus();">
<form name="form_asm" onSubmit="return preCheck_asm()">
<input type="hidden" name="return_url" value="<?= $asapro_auth_resturn_url ?>">
<input type="hidden" name="mem_return_url" value="/index.htm">
<input type="hidden" name="request_admin_auth" value="1">
<input type="hidden" name="auth2009" value="auth2009">
<div id="login-bg">
<p class="id-pass">
<span class="logo"><img src="<?=$INDEX_LOGO_PATH?><?=$img_name?>" /></span>
<span class="login-ip">
<img src="<?=$AWI_IMG_PATH?>/hLoginSkin1/image/id.gif" />
<input class="inp" name="userID" type="text" tabindex="1" value='' />
<img src="<?=$AWI_IMG_PATH?>/hLoginSkin1/image/pass.gif" />
<input class="inp"name="userPW" type="password" tabindex="1" value='' />
</span>
</p>
<p class="loginbar">
<input type="image" src="<?=$AWI_IMG_PATH?>/hLoginSkin1/image/login.gif" align="absbottom" >
<a href="<?=$APPLY_BUTTON_PATH?>">
<img src="<?=$AWI_IMG_PATH?>/hLoginSkin1/image/appluy.gif" border="0" align="absbottom" >
</a></p></div></form></body></html>
|
|
| 변수 |
설명 |
| $INDEX_LOGO_PATH |
AWI에서 설정한 로고 경로 |
| $img_name |
로고 이미지 이름 |
| $APPLY_BUTTON_PATH |
관리자 가입 경로 |
|
위 변수를 제외한 모든 변수는 스킨을 제작하는 제작자가 경로를 지정해 줄 수 있습니다.
스킨 제작 후 파일 이름은 "adminlogin.htm"으로 생성하여 등록합니다. |

