 |
 |
HOME > 호스팅 > 아사프로2.0 > 만들기 > 스킨만들기 > 사진관리스킨 |
|
|
|
| 1. 디자인하기 |
| ▸ 새롭게 스킨을 제작하기 위해서 기존 샘플 포토샵 파일을 다운로드할 수 있습니다. |
| ▸ 포토샵 사용법을 잘 모를 경우 http://center.asadal.com/web/photoshop/ 페이지에서 포토샵 사용법을 배울 수 있습니다. |
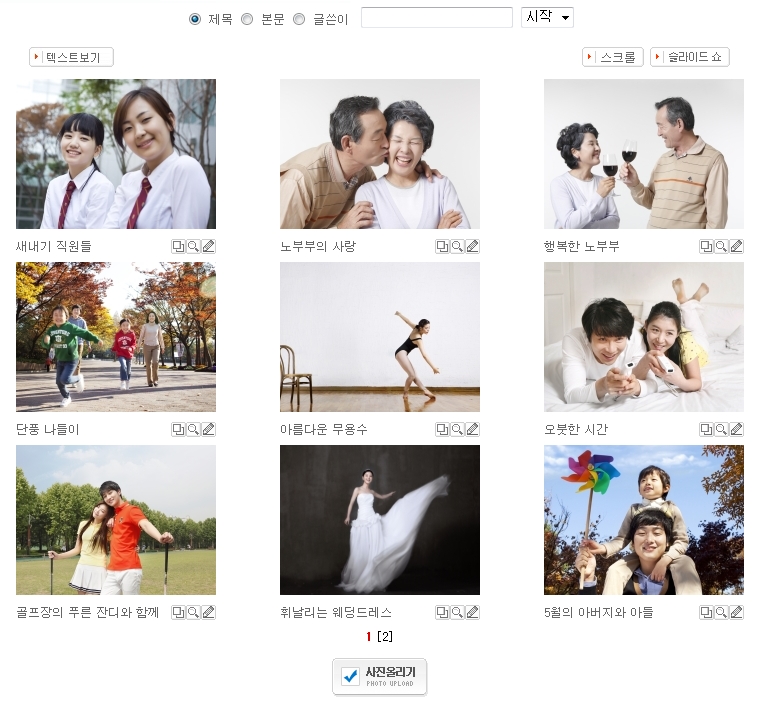
| (1) 이미지보기 페이지 디자인하기 |
 |
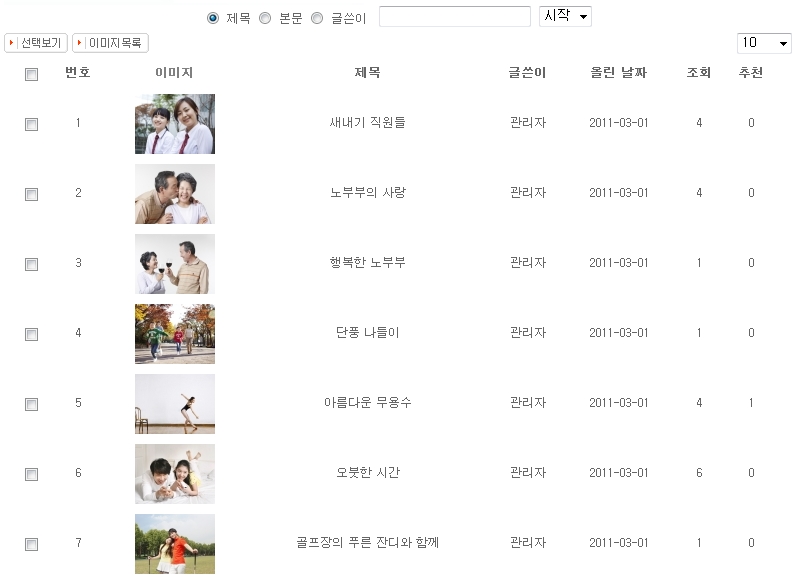
| (2) 텍스트보기 디자인하기 |
 |
| (3) 스크롤보기 디자인하기 |
 |
| (4) 슬라이드보기 디자인하기 |
 |
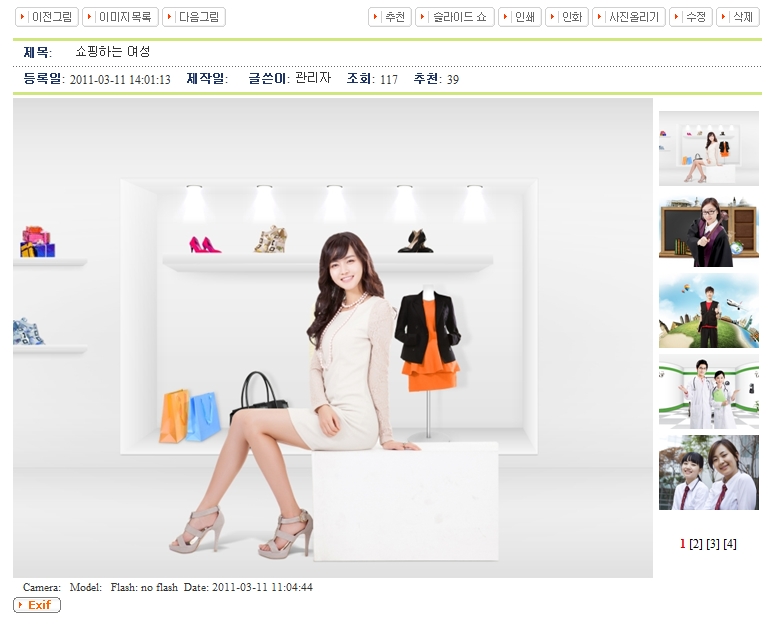
| (5) 상세보기 디자인하기 |
 |
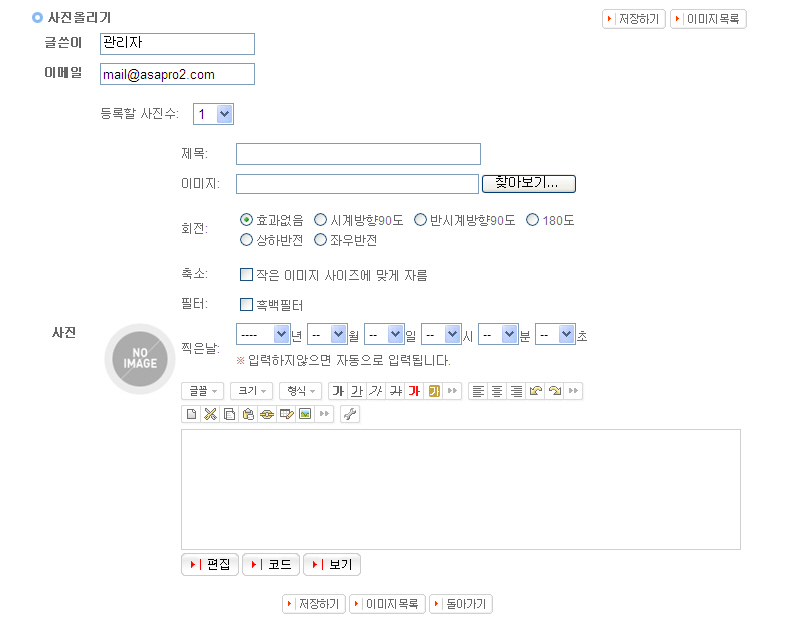
| (6) 사진올리기 |
 |
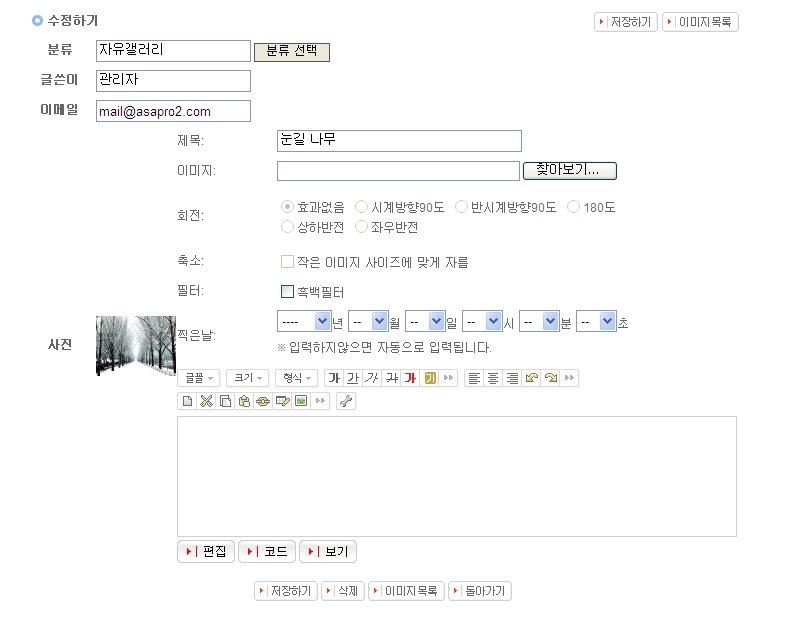
| (7) 사진수정하기 |
 |
| (8) 팝업창으로 보기 |
 |
| (9) 비밀번호 입력하기 |
 |
| 2. HTML 및 함수 사용하기 |
| 샘플로 제공되는 스킨의 HTML을 기본으로 새롭게 디자인한 것을 코딩합니다. HTML의 사용법을 잘 모를 경우 http://center.asadal.com/web/html/ HTML 강좌페이지를 참고하십시오. |
| (1) 이미지보기 페이지 코딩하기 |
<form method="post" name="srchform">
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td align="center">
<input type="radio" name="keyfield" value="subject">제목
<input type="radio" name="keyfield" value="contents">본문
<input type="radio" name="keyfield" value="writer">글쓴이 <input type="text" name="keyword">
<select name="keycond">
<option value='0'>시작</option>
<option value='1'>포함</option>
<option value='2'>일치</option>
</select>
</td>
</tr>
<tr>
<td align="center">
<table>
<tr>
<td><?php $a->search()?></td>
<td><input name="srchbtn" type='submit' value="검색"></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
<table border="0" cellspacing="0" cellpadding="0" align="center" width="100%" style="margin:1px auto">
<tr>
<td align="center">
<div style="float:left;padding-left:20px">
<a href="<?php $a->url('text')?>"><img src="<?php $a->path();?>/hlist.gif" border="0" align="absmiddle"></a>
</div>
<div style="float:right;padding-right:20px">
<a href="<?php $a->url('scroll')?>"><img src="<?php $a->path();?>/scroll.gif" border="0" align="absmiddle"></a>
<a href="<?php $a->url('slide')?>"><img src="<?php $a->path();?>/slide.gif" border="0" align="absmiddle"></a>
</div>
</td>
</tr>
<tr>
<td align="center">
<?php $a->plist("POPUP::TITLE::ZOOM::MODIFY");?>
</td>
</tr>
<tr>
<td align="center">
<a href="<?php $a->url('write')?>"><img src="<?php $a->path();?>/upload.gif" border="0" align="absmiddle"></a>
</td>
</tr>
</table>
|
|
| (2) 텍스트페이지 코딩하기 |
<form method="post" name="srchform">
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td align="center">
<input type="radio" name="keyfield" value="subject">제목
<input type="radio" name="keyfield" value="contents">본문
<input type="radio" name="keyfield" value="writer">글쓴이 <input type="text" name="keyword">
<select name="keycond">
<option value='0'>시작</option>
<option value='1'>포함</option>
<option value='2'>일치</option>
</select>
</td>
</tr>
<tr>
<td align="center">
<table>
<tr>
<td><?php $a->search();?></td>
<td><input name="srchbtn" type='submit' value="검색"></td>
</tr>
</table>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="margin:1px auto">
<tr>
<td colspan="8">
<div style="float:left;padding-left:10px">
<a href="javascript:checkViews('<?php $a->message();?>');"><img src="<?php $a->path();?>/view.gif" border="0" align="absmiddle"></a>
<a href="<?php $a->url('list')?>"><img src="<?php $a->path();?>/list.gif" border="0" align="absmiddle"></a>
</div>
<div style="float:right;padding-right:10px">
<?php $a->record();?>
</div>
</td>
</tr>
<tr height="40px">
<th><input name="checkbox[]" type="checkbox" onClick="javascript:onChecks();"></th>
<th><a href="javascript:sorting('num')">번호</a></th>
<th><a href="#">이미지</a></th>
<th><a href="javascript:sorting('subject')">제목</a></th>
<th><a href="javascript:sorting('writer')">글쓴이</a></th>
<th <?php $a->regdate();?>><a href="javascript:sorting('reg_date')">올린 날짜</a></th>
<th <?php $a->picdate();?>><a href="javascript:sorting('pic_date')">찍은 날짜</a></th>
<th><a href="javascript:sorting('view')">조회</a></th>
<th><a href="javascript:sorting('vote')">추천</a></th>
</tr>
<?php $a->text("CHECKBOX::NUMBER::IMAGE::TITLE::WRITER::DATE::COUNT::RECOMMEND");?>
<tr>
<td colspan="8" align="center">
<a href="<?php $a->url('write')?>"><img src="<?php $a->path();?>/upload.gif" border="0" align="absmiddle"></a>
</td>
</tr>
</table>
</form>
|
|
| (3) 스크롤 보기 페이지 코딩하기 |
<div id="scroll<?php $a->code()?>" style="overflow:hidden;width:1500%;border:<?php $a->border()?>;background-color:<?php $a->bgcolor()?>">
<div id="inscroll<?php $a->code()?>" style="width:1500%">
<?php $a->scroll();?>
</div>
</div>
|
|
| (4) 슬라이드 페이지 코딩하기 |
<form name="slideform">
<table align="center" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><input type="text" value="<?php $a->catename();?>" readonly></td>
<td>이미지: <select name="slide" onchange="change()"><?php $a->subjects();?></select></td>
</tr>
</table>
<table align="center" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="50px">
<div style="float:left">
속도:
<input type="radio" name="speed" value="1">최대한 빨리
<input type="radio" name="speed" value="2">2초
<input type="radio" name="speed" value="3">3초
<input type="radio" name="speed" value="5">5초
<input type="radio" name="speed" value="7">7초
<input type="radio" name="speed" value="10">10초
</div>
<div style="float:right">
<a href="javascript:void(0)" onclick="prev()"><img src="<?php $a->path();?>/prev.gif" border="0" align="absmiddle"></a>
<a href="javascript:void(0)" onclick="toggle()"><img src="<?php $a->path();?>/<?php $a->btn()?>.gif" border="0" align="absmiddle"></a>
<a href="javascript:void(0)" onclick="next()"><img src="<?php $a->path();?>/next.gif" border="0" align="absmiddle"></a>
<a href="javascript:history.back()"><img src='<?php $a->path();?>/back.gif' border="0" align="absmiddle"></a>
</div>
</td>
</tr>
<tr>
<td>
<img style="filter:blendTrans(duration=1)" src="<?php $a->path();?>/loading.gif" border="0" name="show" id="show">
</td>
</tr>
</table>
</form>
|
|
| (5) 상세보기 페이지 코딩하기 |
<div id="templete_<?php $a->code()?>">
<table id="btnarea_<?php $a->code()?>" width="100%" border=0 cellspacing=0 cellpadding=0 style="margin:0 auto">
<tr>
<td>
<a id="prev_<?php $a->code()?>" href="<?php $a->value();?>&act=prev"><img src="<?php $a->path();?>/prev.gif" border="0" align="absmiddle"></a>
<a href="<?php $a->url('list')?>"><img src="<?php $a->path();?>/list.gif" border="0" align="absmiddle"></a>
<a id="next_<?php $a->code()?>" href="<?php $a->value();?>&act=next"><img src="<?php $a->path();?>/next.gif" border="0" align="absmiddle"></a>
</td>
<td align=right>
<a id="vot_<?php $a->code()?>" href="javascript:vote()"><img src="<?php $a->path();?>/vote.gif" border="0" align="absmiddle"></a>
<a id="slide_<?php $a->code()?>" href="<?php $a->url('slide')?>"><img src="<?php $a->path();?>/slide.gif" border="0" align="absmiddle"></a>
<a id="print_<?php $a->code()?>" href="javascript:void(0)" onclick="prt()"><img src="<?php $a->path();?>/print.gif" border="0" align="absmiddle"></a>
<a id="inhwa_<?php $a->code()?>" href="<?php $a->inhwa();?>" target= "_blank"><img src="<?php $a->path();?>/inhwa.gif" border="0" align="absmiddle"></a>
<a id="write_<?php $a->code()?>" href="<?php $a->url('write')?>"><img src="<?php $a->path();?>/upload2.gif" border="0" align="absmiddle"></a>
<a id="modify_<?php $a->code()?>" href="<?php $a->url('modify')?>"><img src="<?php $a->path();?>/modify.gif" border="0" align="absmiddle"></a>
<a id="del_<?php $a->code()?>" href="javascript:del()"><img src="<?php $a->path();?>/delete.gif" border="0" align="absmiddle"></a>
<a id="text_<?php $a->code()?>" href="<?php $a->url('text')?>"><img src="<?php $a->path();?>/hlist.gif" border="0" align="absmiddle"></a>
</td>
</tr>
</table>
<table id="content_<?php $a->code()?>" width="100%" border=0 cellspacing=0 cellpadding=0 style="margin:10px auto">
<tr>
<td colspan=2 style="border-top:3px solid #B9CCF3;padding:6px;color:'#1E3565'">
<strong>제목 : </strong> <span id="subject_<?php $a->code()?>"></span>
</td>
</tr>
<tr>
<td colspan=2 style="background:url(<?php $a->path();?>/line01.gif)"></td>
</tr>
<tr>
<td colspan=2 style="border-bottom:3px solid #B9CCF3;padding:6px;color:'#1E3565'">
<strong>등록일 : </strong> <span id="reg_date_<?php $a->code()?>"></span>
<strong>제작일 : </strong> <span id="pic_date_<?php $a->code()?>"></span>
<strong>글쓴이 : </strong> <span id="writer_<?php $a->code()?>"></span>
<strong>조회 : </strong> <span id="view_<?php $a->code()?>"></span>
<strong>추천 : </strong> <span id="vote_<?php $a->code()?>"></span>
</td>
</tr>
<tr>
<td style="padding-top:10px;" align='center'>
<table>
<tr>
<td id="bigimg_<?php $a->code()?>"></td>
</tr>
<tr>
<td>
<span id="camera_in_<?php $a->code()?>"></span>
<div id="more_exif_<?php $a->code()?>" style="position:absolute;display:none;height:420px;overflow:hidden;"></div>
<a href="javascript:void(0)" onclick="display_more_exif('more_exif_<?php $a->code()?>')"><img src="<?php $a->path();?>/exif.gif" align="absmiddle" border="0"></a>
</td>
</tr>
<tr>
<td id="cont_<?php $a->code()?>" style="word-break:break-all;"></td>
</tr>
</table>
</td><td id="mini_<?php $a->code()?>"><?php $a->plist("MINI::SIZE(1,6)")?></td>
</tr>
<tr id="comment_<?php $a->code()?>">
<td colspan='2'>
<?$a->comment();?>
</td>
</tr>
<tr id="list_<?php $a->code()?>">
<td colspan=2>
<form method='post' name='frmtext' action="<?php echo $a->value;?>">
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr height="40px">
<th><input name="checkbox[]" type="checkbox" onClick="javascript:onChecks();"></th>
<th><a href="javascript:sorting('num')">번호</a></th>
<th><a href="#">이미지</a></th>
<th><a href="javascript:sorting('subject')">제목</a></th>
<th><a href="javascript:sorting('writer')">글쓴이</a></th>
<th <?php $a->regdate();?>><a href="javascript:sorting('reg_date')">올린 날짜</a></th>
<th <?php $a->picdate();?>><a href="javascript:sorting('pic_date')">찍은 날짜</a></th>
<th><a href="javascript:sorting('view')">조회</a></th>
<th><a href="javascript:sorting('vote')">추천</a></th>
</tr>
<?php $a->text("CHECKBOX::NUMBER::IMAGE::TITLE::WRITER::DATE::COUNT::RECOMMEND");?>
</table>
</form>
</td>
</tr>
</table>
</div>
|
|
| (6) 사진올리기 페이지 코딩하기 |
<table width=100% border=0 cellspacing=0 cellpadding=0>
<tr>
<td id="title"><img src='<?php $a->path();?>/ic.gif' border=0 align=absmiddle><B>사진올리기</B></td>
<td align=right>
<a href="javascript:checkForm()"><img src="<?php $a->path();?>/save.gif" border="0" align="absmiddle"></a>
<a href="<?php $a->url('list');?>"><img src="<?php $a->path();?>/list.gif" border="0" align="absmiddle"></a>
</td>
</tr>
</table>
<form name="form" enctype='multipart/form-data' method='post'>
<input type='hidden' name='page_mod'>
<input type='hidden' name='cut_val' >
<input type='hidden' name='gray_val'>
<input type='hidden' name='eff_val'>
<table width=100% border=0 cellspacing=0 cellpadding=0>
<tr height=30px>
<td width=16% style="padding-left:20px">글쓴이</td>
<td><input type="text" name="writer" id="write" value='<?php $a->writer()?>'> 예) 홍길동</td></tr>
<tr height=30px <?php $a->password()?>>
<td style="padding-left:20px">비밀번호</td>
<td><input type="password" name="passwd" style="width:155px"></td></tr>
<tr height=30px>
<td style="padding-left:20px">이메일</td>
<td><input type="text" name="email" value ='<?php $a->email()?>'> 예) hgd@mydomain.com</td></tr>
<tr height=30px>
<td style="padding-left:20px">휴대폰</td>
<td><input type="text" name="phone"> 예) 010-1234-5678</td></tr>
</table>
<table border=0 cellspacing=0 cellpadding=0>
<tr height="40px">
<td><img src='<?php $a->path();?>/ic.gif' border=0 align=absmiddle><B>등록할 사진수:</B> </td>
<td style="padding-left:3px"><select name=IncDec onChange="changeImgNum()"><?php $a->picnum()?></select></td></tr>
</table>
<table id='p_<?php $a->code()?>' border=0 cellspacing=0 cellpadding=0>
<tr>
<td id="clone_<?php $a->code()?>"></td></tr>
</table>
<table width=100% border=0 cellspacing=0 cellpadding=0>
<tr>
<td align=center height=50>
<a href="javascript:checkForm()"><img src="<?php $a->path();?>/save.gif" border="0" align="absmiddle"></a>
<a href="<?php $a->url('list')?>"><img src="<?php $a->path();?>/list.gif" border="0" align="absmiddle"></a>
<a href="javascript:history.back()"><img src='<?php $a->path();?>/back.gif' border="0" align="absmiddle"></a></td></tr>
</table>
</form>
<script type="text/javascript">
<!--
var contentsEditorarray = new Array();
function retate(arg){
var tmp = "<input type=radio name='rotate_"+arg+"[]' value='null' onClick=processor("+arg+",'') CHECKED>효과없음 ";
tmp += "<input type=radio name='rotate_"+arg+"[]' value='r270' onClick=processor("+arg+",'Rotation=1')>시계방향90도 ";
tmp += "<input type=radio name='rotate_"+arg+"[]' value='r90' onClick=processor("+arg+",'Rotation=3')>반시계방향90도 ";
tmp += "<input type=radio name='rotate_"+arg+"[]' value='r180' onClick=processor("+arg+",'Rotation=2')>180도<br>";
tmp += "<input type=radio name='rotate_"+arg+"[]' value='tb' onClick=processor("+arg+",'Rotation=2,mirror=1')>상하반전 ";
tmp += "<input type=radio name='rotate_"+arg+"[]' value='lr' onClick=processor("+arg+",'mirror=1')>좌우반전";
return tmp;
}
function amount(arg,arg2){
var tmp = "<table border=0 cellspacing=0 cellpadding=0 width=100%>";
tmp += "<tr>";
tmp += "<td style='padding-left:20px' width='16%'>금액</td>";
tmp += "<td><input type=text name='amount"+arg+"[]' size='16'>원 예) 20,000원</td>";
tmp += "<td align='center' width='16%'>금액기준</td>";
tmp += "<td><input type=text name='base"+arg+"[]' size='16'> 예) 1인분 250g</td>";
tmp += "</tr>";
tmp += "</table>";
if (arg2){
var obj = document.getElementById("amount_"+arg).getElementsByTagName("table");
var rownum = obj.length;
var len = parseInt(arg2) - rownum;
if (len<0){
while(rownum>parseInt(arg2)){
document.getElementById("amount_"+arg).removeChild(obj[rownum-1]);
rownum = document.getElementById("amount_"+arg).getElementsByTagName("table").length;
}
}
else{
for (var i=0;i<len;i++) document.getElementById("amount_"+arg).innerHTML += tmp;
}
return;
}
else{
return tmp;
}
}
function getcontentsEditor(this_row){
contentsEditorarray[this_row] = new asaEditor('edit_contents_'+this_row,
{
lang: "<?php $a->lang();?>",
imageUpload :
{
use : true,
url :"<?php $a->upurl();?>"
},
useMultiLanguage:true
}
);
}
function create(arg){
var str = "<table id='sub_<?php $a->code()?>' border=0 cellspacing=0 cellpadding=0 style='margin-bottom:50px;width:750'>";
str += "<tr height='30px'>";
str += "<td width='16%' style='padding-left:20px'>제목</td>";
str += "<td><input type=text name='subject[]' size='30'> 예) 제주도, 제품사진, 불고기</td></tr>";
str += "<tr><td valign='top' style='padding-top:6px;padding-left:20px'>이미지 </td>";
str += "<td>";
str += "<table border=0 cellspacing=0 cellpadding=0 width=100%>";
str += "<tr height='30px'><td colspan=2><input type='file' name='imagePath[]' style='width:313px'></td></tr>";
str += "<tr height='30px'><td>회전: </td>";
str += "<td>";
str += retate(arg);
str += "</td>";
str += "</tr>";
str += "<tr height='30px'><td>축소: </td>";
str += "<td><input type=checkbox name='is_cut' value='1'>작은 이미지 사이즈에 맞게 자름</td></tr>";
str += "<tr height='30px'><td>필터: </td>";
str += "<td><input type=checkbox name='gray' value='1' onClick=processor("+arg+",'grayscale=1')>흑백필터</td></tr>";
str += "<tr height='60px'><td>찍은날: </td>";
str += "<td style='ine-height:8mm'><select name='pic_date1[]'><?php $a->year();?></select>년";
str += "<select name='pic_date2[]'><?php $a->month();?></select>월";
str += "<select name='pic_date3[]'><?php $a->dat();?></select>일";
str += "<select name='pic_date4[]'><?php $a->hour();?></select>시";
str += "<select name='pic_date5[]'><?php $a->minute();?></select>분";
str += "<select name='pic_date6[]'><?php $a->second();?></select>초";
str += "<br>※ 입력하지않으면 자동으로 입력됩니다.</td></tr>";
str += "</table>";
str += "</td>";
str += "</tr>";
str += "<tr height='30px'>";
str += "<td valign='top' style='padding-top:3px;padding-left:20px'>내용</td>";
str += "<td style='width:100%;'><textarea name='contents[]' id='edit_contents_"+arg+"' style='width:100%;height:200px;'><?php $a->contents();?></textarea></td>";
str += "</tr>";
// str += "<tr height='30px'>";
// str += "<td style='padding-left:20px'>금액정보 입력</td>";
// str += "<td><select name='amount_num' onchange='amount("+arg+",this.value)'><option value='1' selected>1</option><option value='2'>2</option><option value='3'>3</option><option value='4'>4</option><option value='5'>5</option></select></td>";
// str += "</tr>";
// str += "<tr height='30px'>";
// str += "<td colspan=2 id='amount_"+arg+"'>";
// str += amount(arg);
// str += "</td>";
// str += "</tr>";
str += "</table>";
return str;
}
function changeImgNum(){
var clone = "";
var selnum = parseInt(document.form.IncDec.value,10);
for (var i=0;i<selnum;i++) clone += create(i);
document.getElementById("clone_<?php $a->code()?>").innerHTML = clone;
for (var i=0;i<selnum;i++) getcontentsEditor(i);
document.form.writer.focus();
}
changeImgNum();
//-->
</script>
|
|
| (8) 사진수정하기 페이지 코딩하기 |
<table width=100% border=0 cellspacing=4 cellpadding=0>
<tr>
<td id="title"><img src='<?php $a->path();?>/ic.gif' align=absmiddle><B>수정하기</B></td>
<td align=right>
<a href="javascript:checkForm()"><img src="<?php $a->path();?>/save.gif" border="0" align="absmiddle"></a>
<a href="<?php $a->url('list');?>"><img src="<?php $a->path();?>/list.gif" border="0" align="absmiddle"></a>
</td>
</tr>
</table>
<form name="form" enctype='multipart/form-data' method='post'>
<input type='hidden' name='mod_catecode'>
<input type='hidden' name='page_mod'>
<input type='hidden' name='cut_val' >
<input type='hidden' name='gray_val'>
<input type='hidden' name='eff_val'>
<table id='p_<?php $a->code();?>' width=100% border=0 cellspacing=0 cellpadding=0>
<tr height=30px>
<td width=16% style="padding-left:20px">글쓴이</td>
<td><input type="text" name="writer" id="write" value='<?php $a->writer()?>'> 예) 홍길동</td></tr>
<tr height=30px <?php $a->password()?>>
<td style="padding-left:20px">비밀번호</td>
<td><input type="password" name="passwd" style="width:155px"></td></tr>
<tr height=30px>
<td style="padding-left:20px">이메일</td>
<td><input type="text" name="email" value ='<?php $a->email_()?>'> 예) hgd@mydomain.com</td></tr>
<tr height=30px>
<td style="padding-left:20px">휴대폰</td>
<td><input type="text" name="phone" value ='<?php $a->phone_()?>'> 예) 010-1234-5678</td></tr>
<tr height=30px>
<td style="padding-left:20px">제목</td>
<td><input type=text name='subject[]' value ='<?php $a->subject()?>'> 예) 제주도, 제품사진, 불고기</td></tr>
<tr height=30px>
<td style="padding-left:20px">분류</td>
<td><input type="text" name="mod_catename" id="mod_catename" value='<?php $a->catename()?>' readonly> <input type="button" onClick="javascript:cate_sel('mod_catename')" value="분류 선택" style="BORDER=#565656 1px solid;FONT-SIZE: 11px;"></td></td></tr>
<tr height=30px>
<td valign='top' style="padding-top:6px;padding-left:20px">이미지</td>
<td>
<table border=0 cellspacing=0 cellpadding=0 width=100%>
<tr>
<td colspan=2><span contentEditable><img name='pre_img_0' src='<?php $a->preimg();?>' width=80 border=0></span> <input type='file' name='imagePath[]' size='30' onchange="preview(0);imgEfct();"></td>
</tr>
<tr height="60px"><td>회전: </td>
<td><input type=radio name='rotate_0[]' value='null' onClick="processor(0,'')" CHECKED>효과없음
<input type=radio name='rotate_0[]' value='r270' onClick="processor(0,'Rotation=1')">시계방향90도
<input type=radio name='rotate_0[]' value='r90' onClick="processor(0,'Rotation=3')">반시계방향90도
<input type=radio name='rotate_0[]' value='r180' onClick="processor(0,'Rotation=2')">180도<br>
<input type=radio name='rotate_0[]' value='tb' onClick="processor(0,'Rotation=2,mirror=1')">상하반전
<input type=radio name='rotate_0[]' value='lr' onClick="processor(0,'mirror=1')">좌우반전</td></tr>
<tr height="30px"><td>축소: </td>
<td><input type=checkbox name='is_cut' value='1'>작은 이미지 사이즈에 맞게 자름</td></tr>
<tr height="30px"><td>필터: </td>
<td><input type=checkbox name='gray' value='1' onClick="processor(0,'grayscale=1')">흑백필터</td></tr>
<tr height="60px"><td>찍은날: </td>
<td style="line-height:8mm"><select name='pic_date1[]'><?php $a->year();?></select>년
<select name='pic_date2[]'><?php $a->month();?></select>월
<select name='pic_date3[]'><?php $a->dat();?></select>일
<select name='pic_date4[]'><?php $a->hour();?></select>시
<select name='pic_date5[]'><?php $a->minute();?></select>분
<select name='pic_date6[]'><?php $a->second();?></select>초
<br>※ 입력하지않으면 자동으로 입력됩니다.</td></tr>
</table>
</td></tr>
<tr height='30px'>
<td valign='top' style='padding-top:3px;padding-left:20px'>내용</td>
<td width="800" ><?php $a->asaeditor();?></td></tr>
<!-- <tr height='30px'>
<td style='padding-left:20px'>금액정보 입력</td>
<td><select name='amount_num' id="amount_num" onchange='amount(this.value)'><option value='1' selected>1</option><option value='2'>2</option><option value='3'>3</option><option value='4'>4</option><option value='5'>5</option></select></td></tr> -->
<tr height='30px'>
<td colspan='2' id="clone_<?php $a->code()?>">
</td></tr>
</table>
<table width=100% border=0 cellspacing=0 cellpadding=0>
<tr>
<td align=center height=50>
<a href="javascript:checkForm()"><img src="<?php $a->path();?>/save.gif" border="0" align="absmiddle"></a>
<a href="javascript:trash()"><img src='<?php $a->path();?>/delete.gif' border="0" align="absmiddle"></a>
<a href="<?php $a->url('list');?>"><img src="<?php $a->path();?>/list.gif" border="0" align="absmiddle"></a>
<a href="javascript:history.back()"><img src='<?php $a->path();?>/back.gif' border="0" align="absmiddle"></a></td></tr>
</table>
</form>
<script type="text/javascript">
<!--
function create(arg){
var len = 1;
var arr1 = new Array;
var arr2 = new Array;
if (arg) len = arg;
else{
var arg1 = "<?php $a->amount()?>";
var arg2 = "<?php $a->base()?>";
arr1 = arg1.split("^");
arr2 = arg2.split("^");
len = arr1.length;
}
var tmp = "";
for (var i=0;i<len;i++){
var parm1 = !arr1[i] ? "" : arr1[i];
var parm2 = !arr2[i] ? "" : arr2[i];
// tmp += "<table border=0 cellspacing=0 cellpadding=0 width=100%>";
// tmp += "<tr>";
// tmp += "<td style='padding-left:20px' width='16%'>금액</td>";
// tmp += "<td><input type=text name='amount0[]' size='16' value='"+parm1+"'>원 예) 20,000원</td>";
// tmp += "<td align='center' width='16%'>금액기준</td>";
// tmp += "<td><input type=text name='base0[]' size='16' value='"+parm2+"'> 예) 1인분 250g</td>";
// tmp += "</tr>";
// tmp += "</table>";
}
document.getElementById("clone_<?php $a->code()?>").innerHTML += tmp;
document.getElementById("amount_num").value = document.getElementById("clone_<?php $a->code()?>").getElementsByTagName("table").length;
}
function amount(arg){
var obj = document.getElementById("clone_<?php $a->code()?>").getElementsByTagName("table");
var rownum = obj.length;
var len = parseInt(arg) - rownum;
if (len<0){
while(rownum>parseInt(arg)){
document.getElementById("clone_<?php $a->code()?>").removeChild(obj[rownum-1]);
rownum = document.getElementById("clone_<?php $a->code()?>").getElementsByTagName("table").length;
}
}
else create(len);
}
create();
//-->
</script>
|
|
| (9) 팝업창 페이지 코딩하기 |
<html>
<head>
<title>이미지 : <?php $a->title()?></title>
</head>
<body topmargin="0" leftmargin="0">
<table align=center cellpadding="0" cellspacing="0" border="0" width="100%" height="100%">
<tr>
<td align="center">
<a href="#" onclick="javascrit:self.close();">
<img src="<?php $a->img()?>" border="0" onload="window.focus();">
</a>
</td>
</tr>
</table>
</body>
</html>
|
|
| (9) 비밀번호 페이지 코딩하기 |
<html>
<head>
<title>비밀번호 확인</title>
</head>
<body onload='document.pwform.passwd.focus();'>
<table border="0" cellpadding="1" cellspacing='1' align="center" bgcolor="#D1D1D1" style="margin:60px auto;">
<tr>
<td bgcolor="#FFFFFF">
<table border="0" width="100%" align="center" >
<form name="pwform" method="post" action="<?php $a->value();?>&act=del">
<tr align="center">
<td align="center" style="margin:60px auto;font-size:11pt;">비밀번호 : </td>
<td>
<input type='password' style='color:#000000; border:1 solid #9E9479; background-color:#FFFFFF;' name='passwd' size='20'>
</td>
<td>
<input type="submit" value="확인" style="background-color:#E9E9E9;border:1 solid #C7C9CD;">
</td>
</tr>
</form>
</table>
</td>
</tr>
</table>
</body>
</html>
|
|
| (10) 사진관리에서 사용할수 있는 함수 |
|
사진관리 모듈 스킨화하기
|
공통
|
$a->search()
|
날짜 검색
|
|
$a->path()
|
이미지버튼 경로
|
|
$a->url(arg)
arg:
'list' 리스트화면
'text' 택스트화면
'slide' 슬라이드화면
'scroll' 스크롤화면
'read' 상세보기화면
'write' 사진올리기화면
'modify' 사진수정하기화면
'list' 리스트화면
'list' 리스트화면
'list' 리스트화면
'list' 리스트화면
|
화면이동 경로
|
|
$a->code()
|
html element를 다른 페이지와 element와 충돌이 생기지 않게 하기 위하여 원소아이디나 원소명 뒤에 코드를 추가하여 유일하게 함
|
|
echo $a->value
|
화면에서 사용하는 각종 변수 값
|
|
사진
목록
보기
|
$a->plist("POPUP::TITLE::ZOOM")
POP: 팝업창 링크 보여주기
TITLE: 사진제목 보여주기
ZOOM: 미리보기
SIZE(4,4): 사진행수와 열수 지정
|
리스트 보여주기 함수
|
|
텍스트
보기
|
$a->text("CHECKBOX::NUMBER::IMAGE::TITLE::WRITER::DATE::COUNT::RECOMMEND")
CHECKBOX: 체크박스 보여주기
NUMBER: 번호 보여주기
IMAGE: 이미지 보여주기
TITLE: 제목 보여주기
WRITER: 글쓴이 보여주기
DATE: 올린 일짜 보여주기
COUNT: 조회수 보여주기
RECOMMEND: 추천수 보여주기
* 파라메테순서를 사용자 의미로 바꾸거나 삭제할수 있음
|
텍스트 보여주기 함수
|
|
$a->message()
|
선택보기에서 이지미를 선택하지 않았을 경우 나타나는 메세지
|
|
스크롤
보기
|
$a->scroll()
|
스크롤 보여주기 함수
|
|
슬라이드
보기
|
$a->catename()
|
현재 분류명 표시
|
|
$a->subjects()
|
현재분류의 사진제목 표시
|
|
상세보기 페이지
|
a->inhwa()
|
사진 인화시 설정한 페이지를 가져옴
|
|
$a->plist("MINI::SIZE(1,6)")
MINI: 미니 페이지 플래그
SIZE: 행수와 열수 지정
* 리스트페이지의 plist와 동일
|
상세페이지 작은 이미지 표시
|
|
$a->comment()
|
답글 함수
|
|
사진
올리기페이지
|
$a->writer()
|
글쓴이 표시
|
|
$a->password()
|
비번 보여주거나 감추기를 판단하는 함수
|
|
$a->mailsent()
|
메일보내기를 설정하였을 경우 메일입력박스를 보여주는 함수
|
|
$a->email()
|
관리자페이지에서 설정한 메일주소 표시
|
|
$a->picnum()
|
관리자페이지에서 설정된 한번에 올릴수 있는 사진개수를 표시
|
|
$a->preimg()
|
작은 이미지로 올리는 사진 미리보기
|
|
$a->year()
$a->month()
$a->dat()
$a->hour()
$a->minute()
$a->second()
|
연월일시분초 표시
|
|
$->asaeditor()
|
아사에디터 표시
|
|
사진
수정하기
페이지
|
$a->catename()
|
수정할 분류명 표시
|
|
$a->subject()
|
사진 제목 표시
|
|
팝업창
|
$a->title()
|
이미지명 표시
|
|
$a->img()
|
이미지 경로
|
|
|

